Игры и приложения

00:06:35
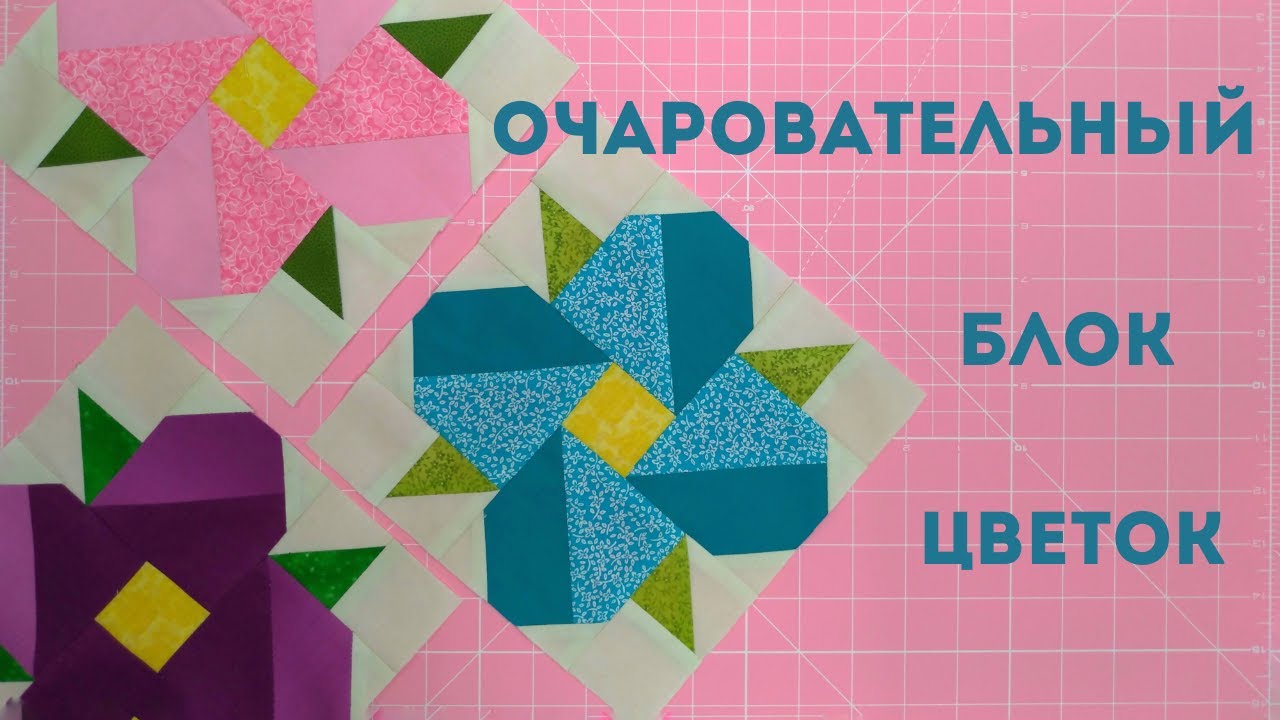
Супер эффектный лоскутный узор! Блок решётка (плетенка). Пэчворк для начинающих.
2 просмотров•2 лет назад

00:03:43
Лоскутный сервиз, почему бы и нет!? Как сшить лоскутный блок чашка.
4 просмотров•2 лет назад

00:10:36
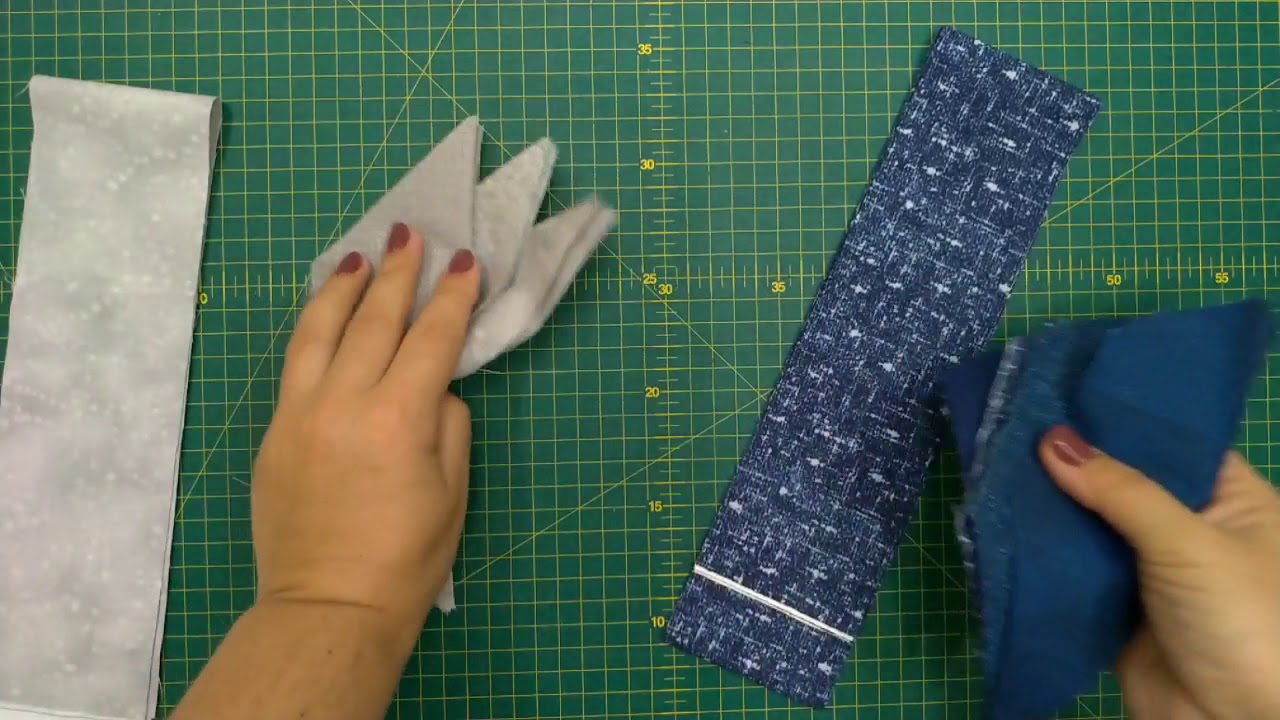
Я не думала, что это так просто! Шикарный пэчворк блок без специальных линеек! #пэчворк
3 просмотров•2 лет назад